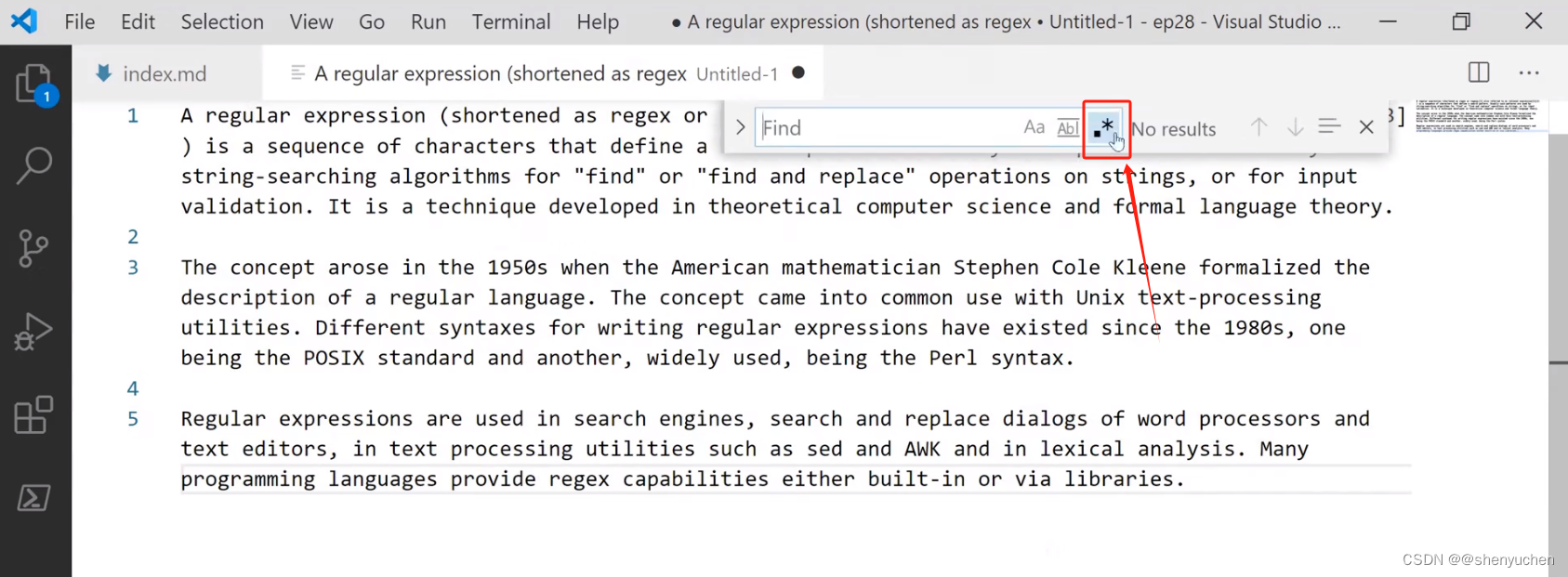
正则表达式很重要,是一个合格攻城狮的必备利器,必须要学会!!!
(参考视频)10分钟快速掌握正则表达式(奇乐编程学院)![]() https://www.bilibili.com/video/BV1da4y1p7iZ在线测试正则表达式
https://www.bilibili.com/video/BV1da4y1p7iZ在线测试正则表达式![]() https://regex101.com/
https://regex101.com/
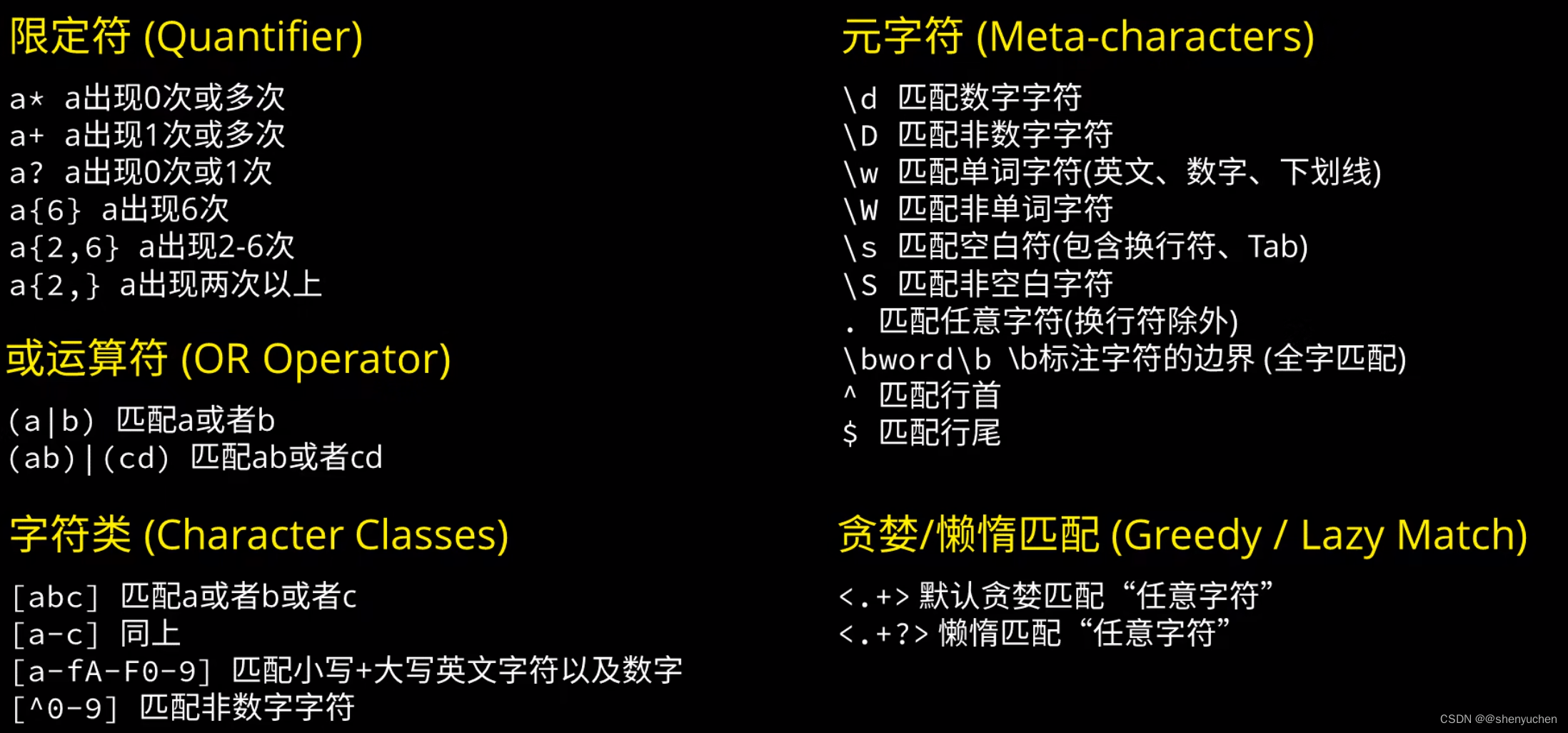
限定符(Quantifiers) = 符号的限制 + 字符串的限制
?
比如:used?,只表示 count('d') == 0 or count('d') == 1
①?符号的限制:d 这个字符,在整个字符串中的次数是0次或1次
②字符串的限制:d 字符前面必须是 u s e 字符
如:use...、used...
| * | + | ||
| 例子 | ab*c,表示 count('b') == 0 or count('b') > 0 | ab+c | a(bc)+d |
| 限定含义 | ①*符号的限制:b 这个字符,在整个字符串中出现的次数是0次或多次 ②字符串的限制:这些 b 在a c字符之间 | ①+符号的限制:b 这个字符,在整个字符串中出现的次数是1次或多次 ②字符串的限制:这些 b 在a c字符之间 | ①+符号的限制:bc 这个字符,在整个字符串中出现的次数是1次或多次 ②字符串的限制:这些 bc 在a d字符之间 |
| 可以匹配的字符串 | ac、abc、abbbc | abc、abbbc | abcd、abcbcd |
关于{...},指定匹配的次数
- ab{6}c,表示 count('b') == 6(b出现的次数,只能是6次,不多也不少),且 b 在 a c 之间
- ab{2,6}c,表示 2 ≤ count('b') ≤ 6,且 b 在 a c 之间
- ab{2,}c,表示 2 ≤ count('b') ,b出现的次数上不封顶,且 b 在 a c 之间
或运算(or operator)
- a (cat|dog),匹配 a cat,或者匹配 a dog
- a cat|dog,匹配 a cat,或者匹配 dog
字符类(Character Classes)
[],方括号,意思是取值的字符,只能来自[]中的内容
[abc]+,表示匹配字符串中,有 a、b、c 的,至少出现1次的
[a-z]+
[a-zA-Z0-9]+,表示匹配所有的大小写英文和数字,[]里面的内容至少出现1次
^,尖号,脱字符,就是取反的意思
[^0-9]+,表示匹配非数字的字符(甚至包含换行符),且至少出现1次
元字符(Meta-characters)
| 数字字符 | \d+ | [0-9]+ | 匹配数字,至少1次 |
| 非数字字符 | \D+ | 数字字符取反 | |
| 单词字符 | \w+ | [a-zA-Z0-9_]+ | 匹配数字、大小写英文字符、下划线 |
| 非单词字符 | \W+ | 单词字符取反 | |
| 空白字符 | \s | 匹配Tab(制表符)、换行符、空格 | |
| 非空白字符 | \S | 非空白字符 |
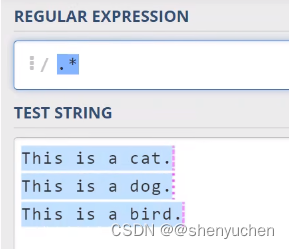
. 英文当中的句号,代表任意字符,但不包含换行符
^ 匹配串首,如 a^,表示,以a开头的字符串
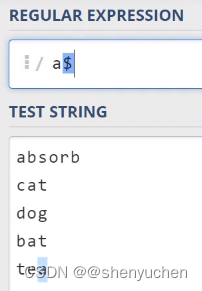
$ 匹配串尾,如 a$,表示,以a结尾的字符串
贪婪与懒惰匹配(greedy vs lazy match)
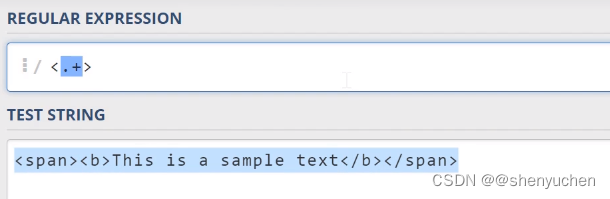
例如,我们想要匹配 html 文本中的所有的标签,如果使用 <.+>,就会出现匹配一整行
原因是因为,.+,会尽可能匹配多的字符(贪婪)

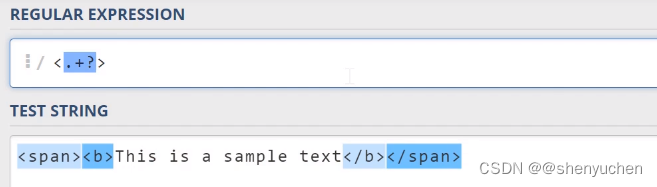
解决方法,<.+?> ,会将正则表达式中默认的贪婪匹配(greedy match)切换为懒惰匹配(lazy match)

作业
作业1:识别 RGB 颜色字符串
例如 #0000FF,编写一个正则表达式
#[a-fA-F0-9]{6}\b
- 以 # 字符开头
- [a-zA-Z0-9] 表示表示匹配大小写字母、数字
- {6}表示一共有6个字符可以匹配
- \b 表示单词边界,例如在123a#aabbccrr,也可以匹配上
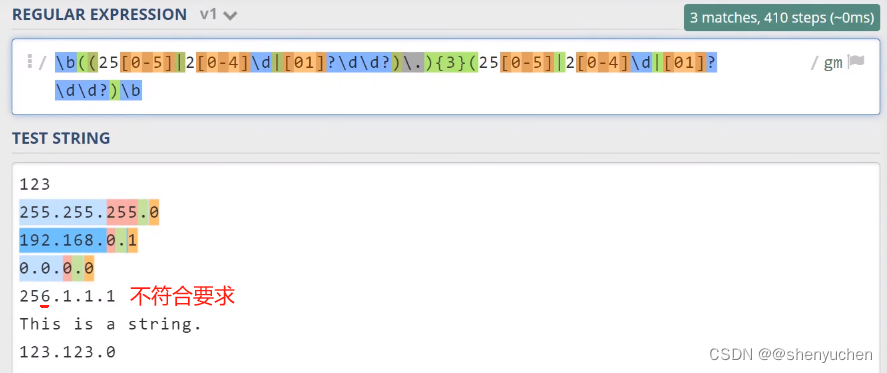
作业2:IPv4 地址匹配(比较麻烦)
第一步,写出大致范围:\d+\.\d+\.\d+\.\d+(没什么用,只是理清一下思路)
第二步,| 表示或,\. 表示转义字符英文的句号,{3} 表示重复3次
25[0-5] 如果是25开头,那么范围只能是 250-255
2[0-4]\d 如果是20-24开头,那么就可以是200-249
[01]?\d\d? 因为IP地址可以是单个数字
这个正则表达式 [01]?\d\d? 的含义如下:
- [01]?:表示匹配一个可选的数字 0 或 1。
[...]表示字符集,?表示前面的字符(或字符集)是可选的,即匹配 0 次或 1 次。- \d:表示匹配一个数字字符(0-9)。
- \d?:表示匹配一个可选的数字字符(0-9)。
因此,这个正则表达式可以匹配以下内容:
- 一个数字,可以是 0-9 中的任何一个数字。
- 两个数字,第一个数字可以是 0 或 1,第二个数字可以是 0-9 中的任何一个数字。
下面是一些匹配的示例:
- "1"
- "01"
- "12"
- "123"
- "9"
这个正则表达式主要用于匹配数字,可以是单个数字,也可以是两个数字,通常用于匹配数字形式的文本。

进阶推荐
正则表达式30分钟入门教程 作者:deerchao
Regex tutorial- A quick cheatsheet by examples (英文)作者:Jonny Fox
Regular Expressions Tutorial(英文)